Credenciais e Autorização
A API Cobranças Efí oferece recursos avançados que permitem emitir diferentes tipos de cobranças, tais como Boleto, Cartão de crédito, Carnê, Links de pagamento, Assinaturas (Recorrência) e Marketplace (Split de pagamento).
Para integrar a API Cobranças Efí ao seu sistema ou sua plataforma, é necessário ter uma Conta Digital Efí. Após obter o acesso à conta, você poderá adquirir as credenciais necessárias para estabelecer a comunicação com a API Cobranças Efí.
A seguir, veja como obter as credenciais e detalhes sobre a autorização e segurança da sua integração com a Efí.
 Segurança no gerenciamento de credenciais
Segurança no gerenciamento de credenciaisDentro dos sitemas integrados à nossa API, é importante que as operações de login e a alteração das chaves de integração sejam realizadas com segurança. Sugerimos a implementação de autenticação de dois fatores e outras práticas de segurança.
Obtendo as credenciais da aplicação
Para obter as credenciais da aplicação, a pessoa integradora pode criar quantas aplicações desejar. Cada aplicação é associada a 2 pares de chaves: Client_Id e Client_Secret, sendo um par destinado ao ambiente de Produção (?) e outro para o ambiente de Homologação (?).
É fundamental ativar o escopo em sua aplicação para poder utilizar a API Cobranças da Efí.
Criar uma aplicação ou configurar uma já existente
Veja como criar uma aplicação ou aproveitar uma aplicação já existente para integrar com a API Cobranças Efí.
- Criar uma aplicação
- Aproveitar uma aplicação existente
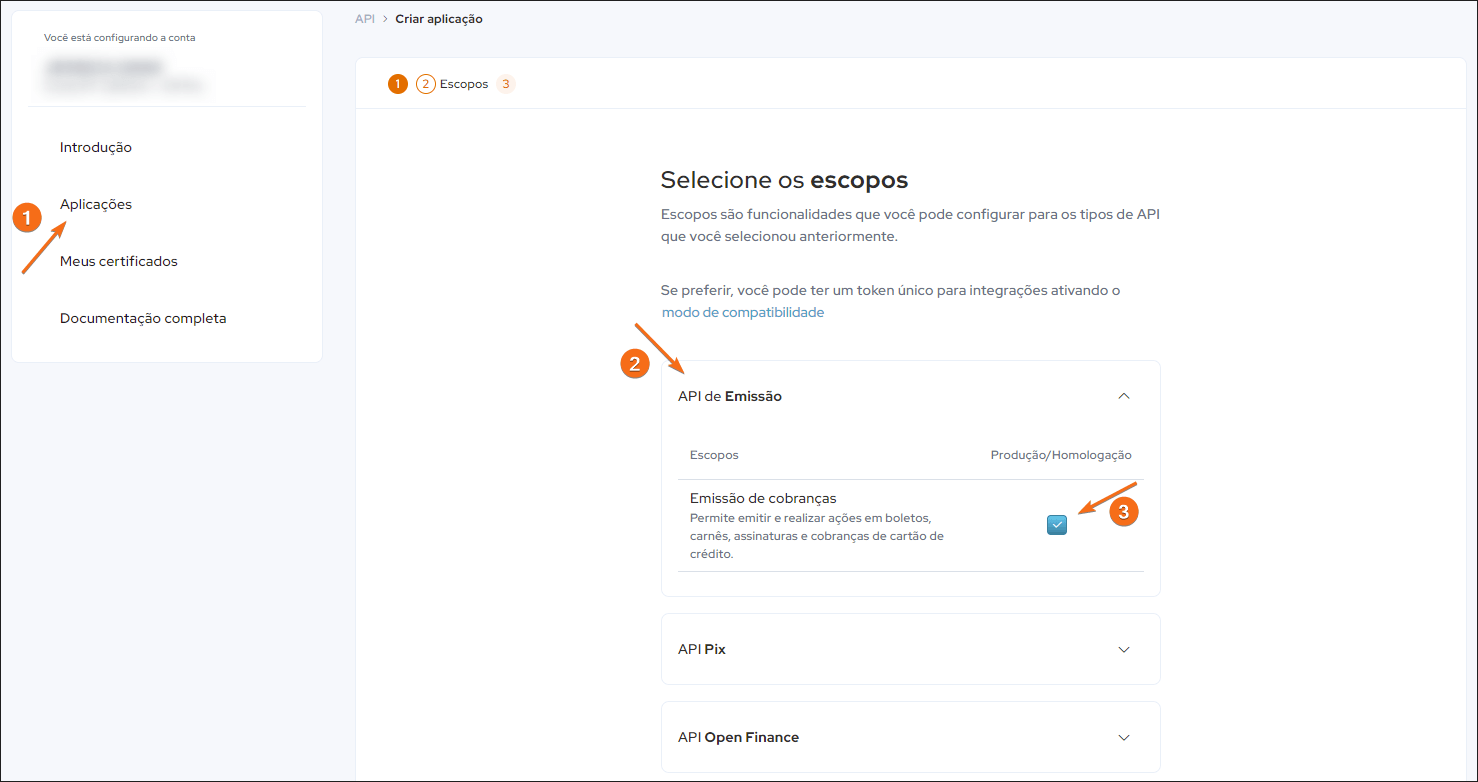
Para criar uma aplicação e utilizar a API Cobranças siga os passos abaixo:
- Acesse sua conta Efí e clique "API", no menu à esquerda;
- Clique em "Criar aplicação"
- Habilite a API de Emissões e escolha o escopo para liberar os ambientes de Produção/Homologação;
- Com o escopo selecionados, clique em "Continuar".

Ilustração dos passos para a criação de uma nova aplicação integrada à API Cobranças
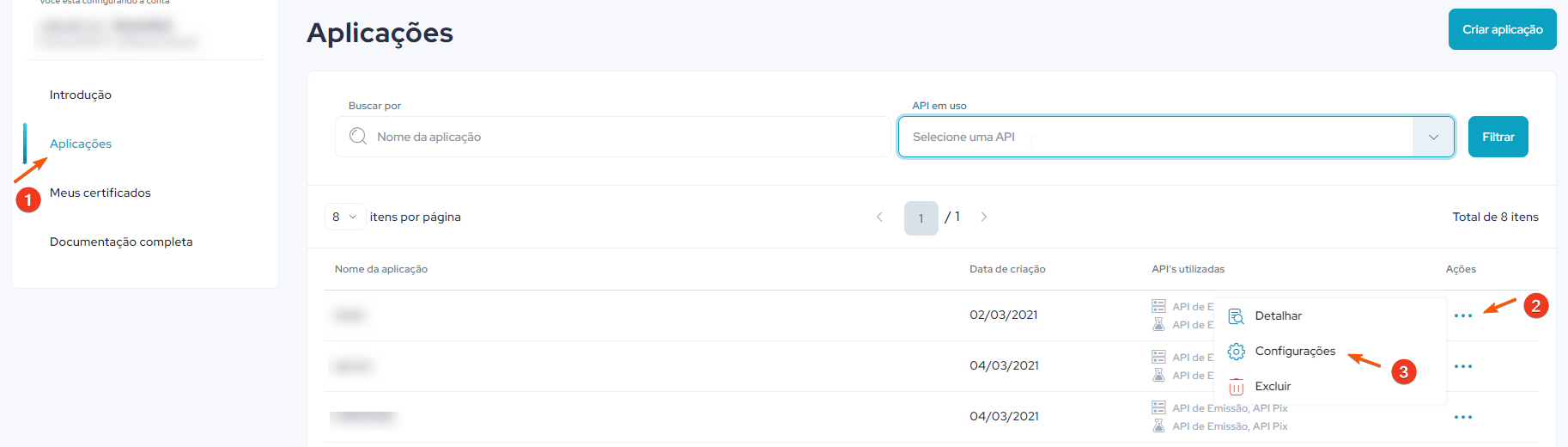
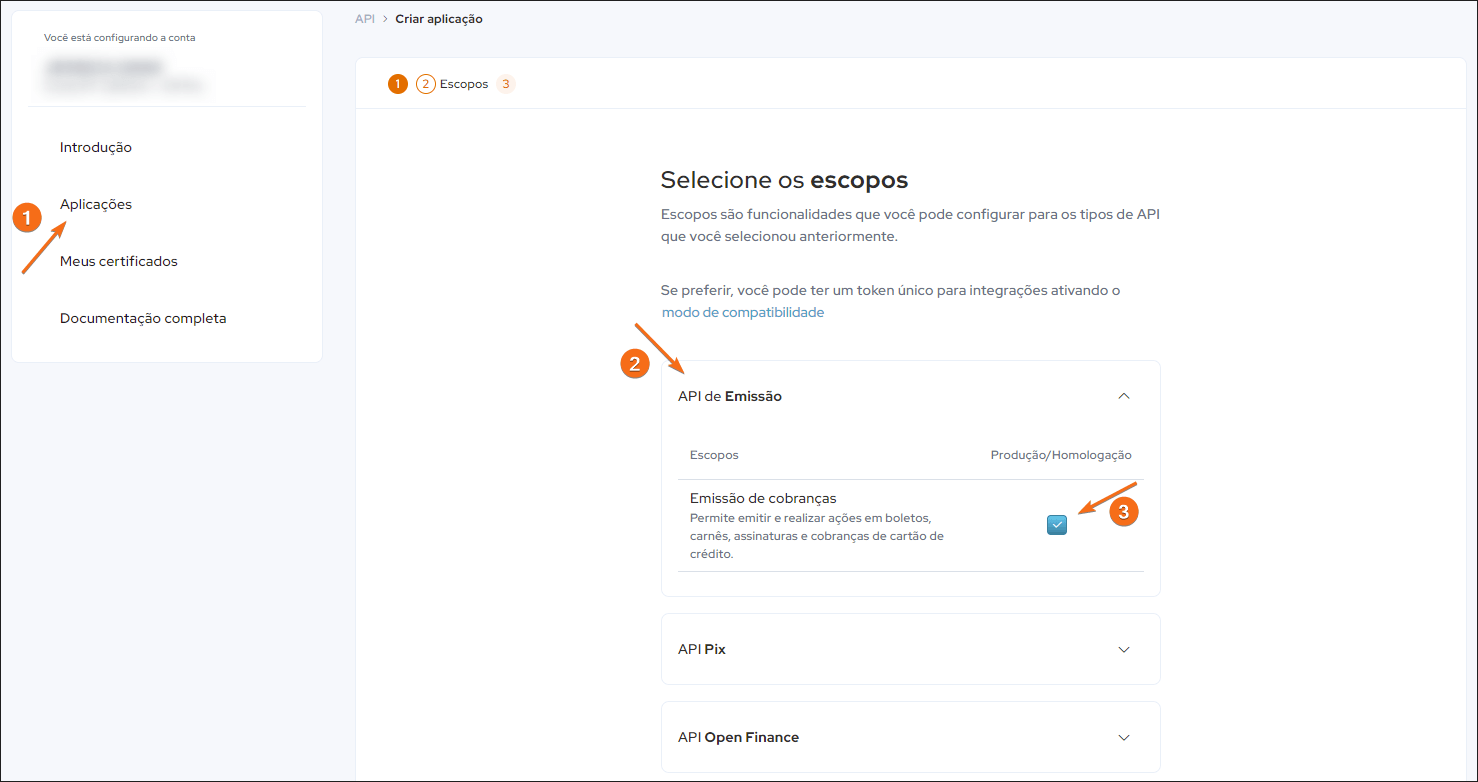
Para aproveitar uma aplicação já cadastrada em sua conta e usá-la para a integração com a API Cobranças, siga os passos abaixo:
- Acesse sua conta e clique no item "API", no menu à esquerda;
- Clique em "Aplicações" e escolha a aplicação que deseja editar. Em seguida, clique nos três pontinhos e selecione "configurações".
- Habilite a API de Emissões e escolha o escopo para liberar os ambientes de Produção/Homologação;
- Com o escopo selecionados, clique em "Continuar".

Passos até a edição de uma aplicação

Edições necessárias para o acesso de uma aplicação à API de CObranças
Rota base
Nesta documentação, você encontrará referências às Rotas base ou URL's base para ambientes de Produção ou Homologação. Essas rotas representam o endereço da API Cobranças Efí. Quando mencionarmos os endpoints, essas partes de URL também fazem parte do caminho para acessar o recurso desejado.
Para comunicar sua aplicação com os ambientes de produção e homologação da Efí, utilize as seguintes rotas:
| Ambiente | Rota base |
|---|---|
| Produção | https://cobrancas.api.efipay.com.br |
| Homologação | https://cobrancas-h.api.efipay.com.br |
As seguintes rotas ainda estão disponíveis para realizar a comunicação da sua aplicação, mas serão descontinuadas em breve. Recomendamos que você utilize as rotas mencionadas anteriormente.
| Ambiente | Rota base |
|---|---|
| Produção | https://api.gerencianet.com.br |
| Homologação | https://sandbox.gerencianet.com.br |
Autenticação com OAuth2
O processo de autenticação na API Cobranças segue o protocolo OAuth2. As requisições são autenticadas usando HTTP Basic Auth.
Collection Postman API Cobranças
Este é o link da nossa Collection que manteremos atualizada com os endpoints da API Cobranças Efí.
Configurando o Postman para testes
 Dica
DicaO uso do software Postman é opcional. A seguir, explicaremos como configurá-lo. Caso não deseje usar o Postman para testes, você pode avançar para o tópico: Obter Autorização.
Antes de prosseguir com a configuração do Postman, certifique-se de ter:
- Um par de credenciais
Client_IdeClient_Secretde uma aplicação cadastrada em sua Conta Efí; - O software Postman instalado em seu computador (Caso não tenha, baixe aqui);
1. Criando um Environment
A criação de um Environment no Postman é necessária para que algumas automações embutidas na collection funcionem. Essas automações foram projetadas para dar mais facilidade aos desenvolvedores durante os testes.
Isso permitirá que você solicite a autorização apenas uma vez, gravando o access_token como uma variável de ambiente (environment) do Postman, disponível para uso em outras requisições subsequentes.
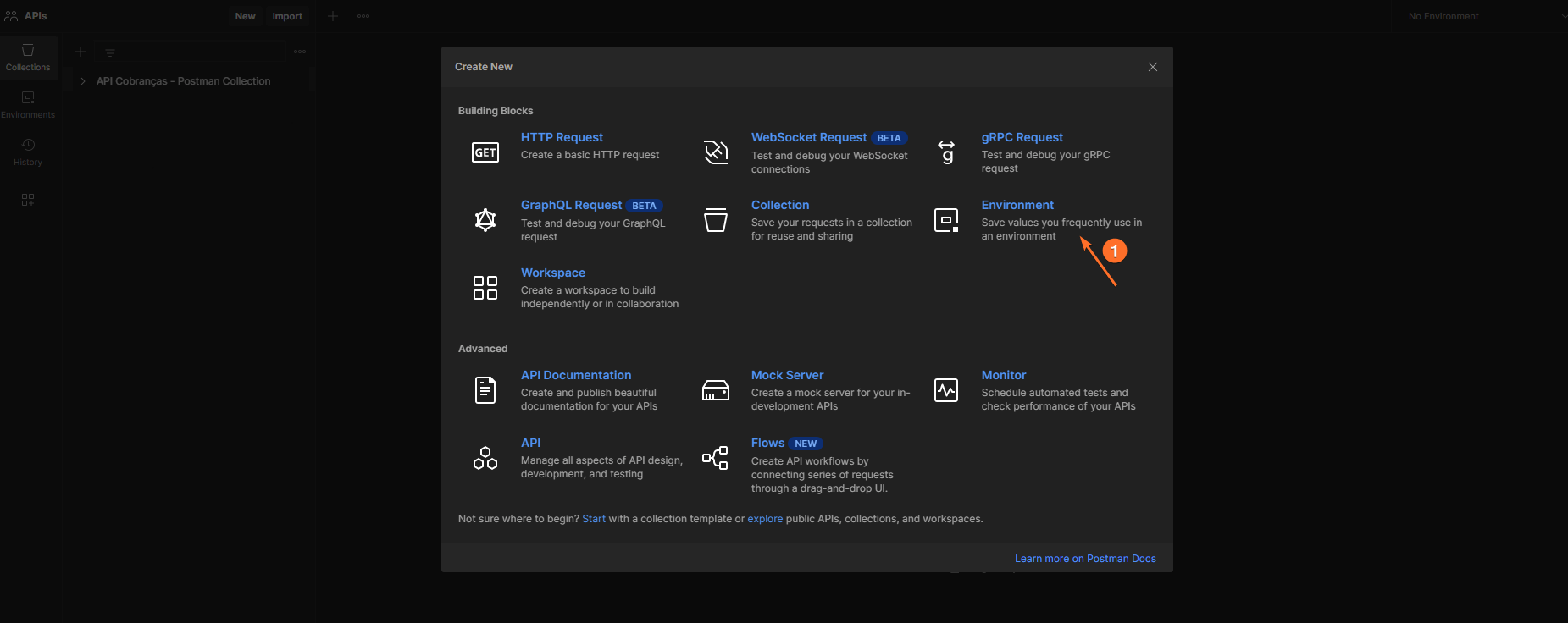
Para criar um Environment siga os passos a seguir:
- Presione
Ctrl+Ne selecione "Environment"; - Atribua um nome preferencialmente especificando se esse Environment será apontado para o ambiente de Produção ou Homologação;
- Crie a variável
efi-cob-apie como valor inicial (Initial value) insira a URL da API Cobranças de Produção ou Homologação; - Salve o seu Environment;
- Selecione o Environment desejado para que o Postman entenda a variável criada.
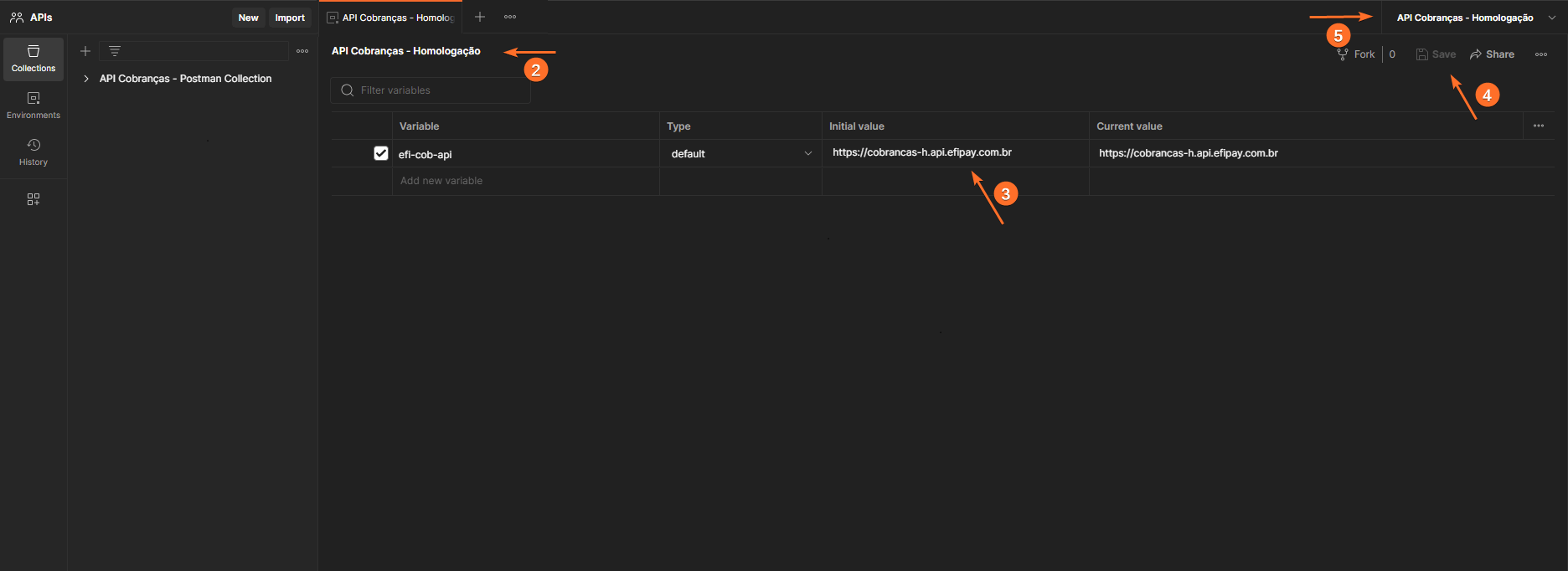
As imagens a seguir mostram os passos ilustrados acima. Neste exemplo, foi criado um Environment para o ambiente de Produção da API Cobranças da Efí.

Criando um novo environment

Configurações do environment
2. Atribuindo o Client_Id e Client_Secret no Postman
Para finalizar a configuração do seu Postman é necessário configurar as credenciais de uma aplicação da sua conta Efí. Essas credenciais são usadas para o Basic Auth e para obter o access_token junto ao OAuth.
Siga os passos a seguir para incluir as credenciais e realizar o seu primeiro teste na API Cobranças.
- Na collection importada, vá até a rota
/v1/authorizee clique duas vezes para abrir; - Acesse o menu "Authorization" e verifique se o "Type" (tipo de autorização) está selecionado como "Basic Auth";
- Preencha os campos "username" e "password" com as credenciais da sua aplicação, ou seja, o Client_Id e o Client_Secret, respectivamente;
- Para testar, clique no botão "Send" para enviar a requisição.
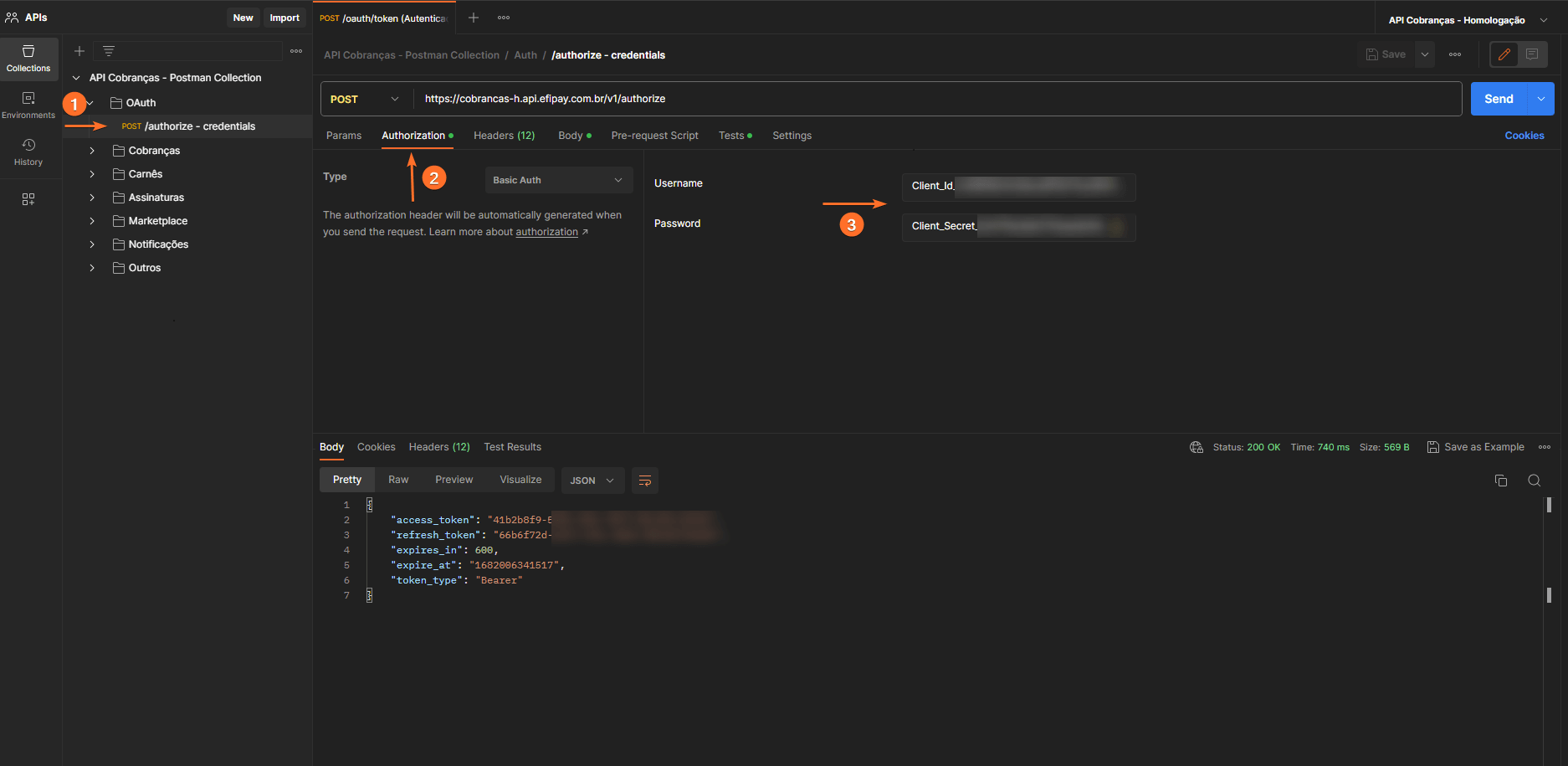
A imagem abaixo ilustra os passos acima. Se tudo foi seguido corretamente, você deve obter uma resposta em formato JSON, contendo o access_token, token_type, expires_in e scope (como na imagem abaixo).

Uso das credenciais de uma aplicação para autorização de requisições
Obter Autorização
O endpoint POST /v1/authorize é usado para autorizar as credenciais de uma aplicação e obter os acessos necessários para utilizar os outros recursos da API.
Exemplos de autorização
A seguir, apresentamos exemplos de como realizar a autorização na API Cobranças:
- PHP
- Node
- Python
- .Net
- Ruby
- Java
- Go
//Desenvolvido pela Consultoria Técnica da Efí
<?php
$config = [
"client_id" => "YOUR-CLIENT-ID",
"client_secret" => "YOUR-CLIENT-SECRET"
];
$autorizacao = base64_encode($config["client_id"] . ":" . $config["client_secret"]);
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://cobrancas-h.api.efipay.com.br/v1/authorize',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS =>'{ "grant_type": "client_credentials"}',
CURLOPT_HTTPHEADER => array(
"Authorization: Basic $autorizacao",
"Content-Type: application/json"
),
));
$response = curl_exec($curl);
curl_close($curl);
echo "<pre>";
echo $response;
echo "</pre>";
?>
//Desenvolvido pela Consultoria Técnica da Efí
"use strict";
const https = require("https");
var axios = require("axios");
var fs = require("fs");
//Insira os valores de suas credenciais em desenvolvimento do pix
var credenciais = {
client_id: "YOUR-CLIENT-ID",
client_secret: "YOUR-CLIENT-SECRET",
};
var data = JSON.stringify({ grant_type: "client_credentials" });
var data_credentials = credenciais.client_id + ":" + credenciais.client_secret;
// Codificando as credenciais em base64
var auth = Buffer.from(data_credentials).toString("base64");
//Consumo em desenvolvimento da rota post oauth/token
var config = {
method: "POST",
url: "https://cobrancas-h.api.efipay.com.br/v1/authorize",
headers: {
Authorization: "Basic " + auth,
"Content-Type": "application/json",
},
data: data,
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
#Desenvolvido pela Consultoria Técnica da Efí
import requests
import base64
credentials = {
"client_id": "YOUR-CLIENT-ID",
"client_secret": "YOUR-CLIENT-SECRET",
}
auth = base64.b64encode(
(f"{credentials['client_id']}:{credentials['client_secret']}"
).encode()).decode()
url = "https://cobrancas-h.api.efipay.com.br/v1/authorize" #Para ambiente de Desenvolvimento
payload="{\r\n \"grant_type\": \"client_credentials\"\r\n}"
headers = {
'Authorization': f"Basic {auth}",
'Content-Type': 'application/json'
}
response = requests.request("POST",
url,
headers=headers,
data=payload)
print(response.text)
//Desenvolvido pela Consultoria Técnica da Efí
using System;
using System.Security.Cryptography.X509Certificates;
using System.Collections.Generic;
using RestSharp;
namespace Exemplos
{
class Authorize
{
public static string Base64Encode(string plainText)
{
var plainTextBytes = System.Text.Encoding.UTF8.GetBytes(plainText);
return System.Convert.ToBase64String(plainTextBytes);
}
static void Main(string[] args)
{
var credencials = new Dictionary<string, string>{
{"client_id", "YOUR-CLIENT-ID"},
{"client_secret", "YOUR-CLIENT-SECRET"}
};
var authorization = Base64Encode(credencials["client_id"] + ":" + credencials["client_secret"]);
var client = new RestSharp.RestClient("https://cobrancas-h.api.efipay.com.br/v1/authorize");
var request = new RestRequest(Method.POST);
request.AddHeader("Authorization", "Basic " + authorization);
request.AddHeader("Content-Type", "application/json");
request.AddParameter("application/json", "{\r\n \"grant_type\": \"client_credentials\"\r\n}", ParameterType.RequestBody);
IRestResponse restResponse = client.Execute(request);
string response = restResponse.Content;
Console.WriteLine(response);
}
}
}
#Desenvolvido pela Consultoria Técnica da Efí
require "uri"
require "net/http"
require "openssl"
client_id = "YOUR-CLIENT-ID";
client_secret = "YOUR-CLIENT-SECRET";
url = URI("https://cobrancas-h.api.efipay.com.br/v1/authorize") #Para ambiente de Desenvolvimento
https = Net::HTTP.new(url.host, url.port);
https.use_ssl = true
request = Net::HTTP::Post.new(url)
request.basic_auth(client_id, client_secret)
request["Content-Type"] = "application/json"
request.body = "{\r\n \"grant_type\": \"client_credentials\"\r\n}"
response = https.request(request)
puts response.read_body
//Desenvolvido pela Consultoria Técnica da Efí
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.io.OutputStream;
import java.net.URL;
import java.util.Base64;
import javax.net.ssl.HttpsURLConnection;
import javax.net.ssl.SSLSocketFactory;
public class Auth {
public static void main(String[] args) throws Exception {
String client_id = "YOUR-CLIENT-ID";
String client_secret = "YOUR-CLIENT-SECRET";;
String basicAuth = Base64.getEncoder().encodeToString(((client_id+':'+client_secret).getBytes()));
URL url = new URL ("https://cobrancas-h.api.efipay.com.br/v1/authorize"); //Para ambiente de Desenvolvimento
HttpsURLConnection conn = (HttpsURLConnection)url.openConnection();
conn.setDoOutput(true);
conn.setRequestMethod("POST");
conn.setRequestProperty("Content-Type", "application/json");
conn.setRequestProperty("Authorization", "Basic "+ basicAuth);
conn.setSSLSocketFactory(sslsocketfactory);
String input = "{\"grant_type\": \"client_credentials\"}";
OutputStream os = conn.getOutputStream();
os.write(input.getBytes());
os.flush();
InputStreamReader reader = new InputStreamReader(conn.getInputStream());
BufferedReader br = new BufferedReader(reader);
String response;
while ((response = br.readLine()) != null) {
System.out.println(response);
}
conn.disconnect();
}
}
//Desenvolvido pela Consultoria Técnica da Efí
package main
import (
"fmt"
"strings"
"net/http"
"io/ioutil"
"crypto/tls"
)
const(
client_id = "YOUR-CLIENT-ID"
client_secret = "YOUR-CLIENT-SECRET"
)
func main() {
url := "https://cobrancas-h.api.efipay.com.br/v1/authorize"// Rota base, homologação ou produção
method := "POST"
payload := strings.NewReader(`{"grant_type": "client_credentials"}`)
client := &http.Client{
Transport: &http.Transport{
TLSClientConfig: &tls.Config{
Certificates: []tls.Certificate{cert},
},
},
}
req, err := http.NewRequest(method, url, payload)
if err != nil {
fmt.Println(err)
return
}
req.SetBasicAuth(client_id, client_secret)
req.Header.Add("Content-Type", "application/json")
res, err := client.Do(req)
if err != nil {
fmt.Println(err)
return
}
defer res.Body.Close()
body, err := ioutil.ReadAll(res.Body)
if err != nil {
fmt.Println(err)
return
}
fmt.Println(string(body))
}
Exemplo de resposta da autorização
A seguir, o trecho de código representa um exemplo de resposta do OAuth à sua requisição de autorização:
- Resposta
{
"access_token": "0352abba-0e48-49ea-aa49-a9d9d17a7ed0",
"refresh_token": "de0a35a4-cd79-4adb-9609-dcabb9f4a722",
"expires_in": 600,
"expire_at": "1690986856033",
"token_type": "Bearer"
}
A tabela abaixo descreve os atributos presentes no JSON retornado.
| Atributo | Descrição | Tipo |
|---|---|---|
| access_token | Token de autorização a ser usado nas outras requisições feitas à API. | string |
| refresh_token | Token de autorização que será utilizado para atualizar um access token expirado. | string |
| expires_in | Tempo de expiração do access_token em segundos.Padrão 600 | Integer (int32) |
| expire_at | Tempo de expiração do access_token em Timestamp ISO 8601 | string |
| token_type | Tipo de autorização na qual o access_token deve ser usadoPadrão: "Bearer" | string |